Adjustment Layer Only Affect One Layer After Effects

Adjustment Layers in Photoshop and Why You Should Use Them

In this tutorial, I show you all the reasons why you should stop using standard image adjustments and start using adjustment layers when editing images in Photoshop!
Photoshop includes lots of different image adjustments that make it easy to edit the brightness, contrast or color of an image. Most of these adjustments come in two flavors—adjustment commands and adjustment layers. And both can achieve the same results. But while adjustment commands make permanent changes to your image, adjustment layers do not.
What are adjustment layers?
An adjustment layer is a special kind of layer in Photoshop that keeps the image and the adjustment being applied to the image separate from each other. The adjustment sits on its own layer above the image layer, and the entire effect is contained within the adjustment layer itself.
You can edit an adjustment layer's settings, change the opacity or blend mode of an adjustment layer, or turn the adjustment on and off to compare the effect with the original image. And you can even delete an adjustment layer, all without making a single permanent change to your photo.
In this tutorial, we'll look at all the reasons why adjustment layers are a better, safer and more flexible way to edit your images than Photoshop's standard image adjustments. And at the end, I'll show you how to save your work so that your adjustment layers don't disappear as soon as you close Photoshop!
I'm using Photoshop 2021 but everything we'll be learning about adjustment layers applies to all recent versions.
Let's get started!
The document setup
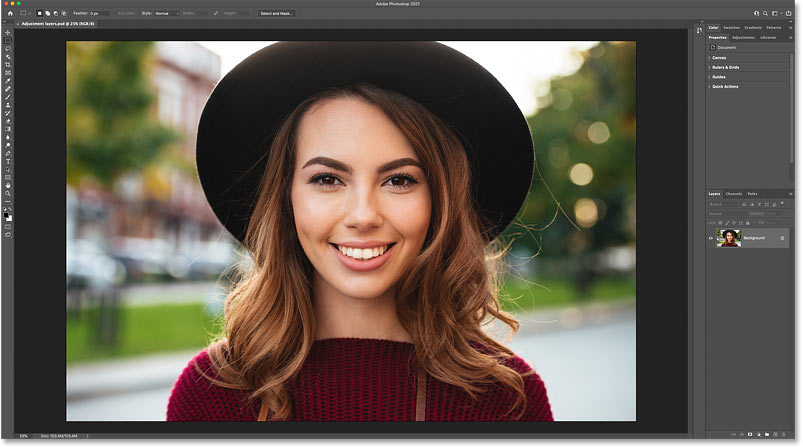
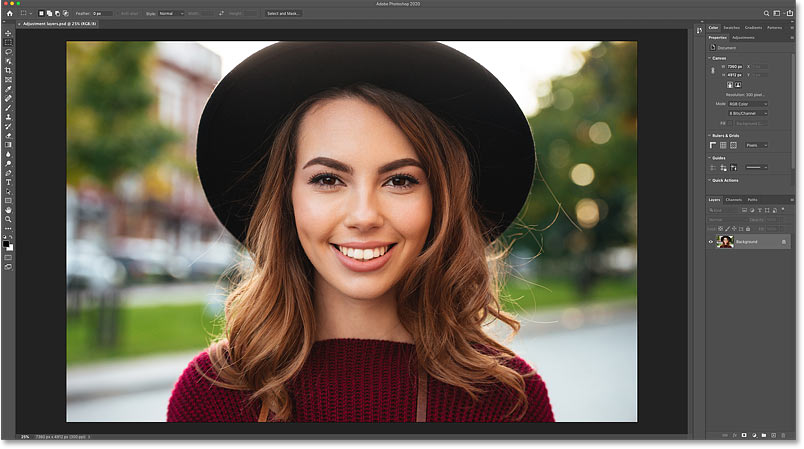
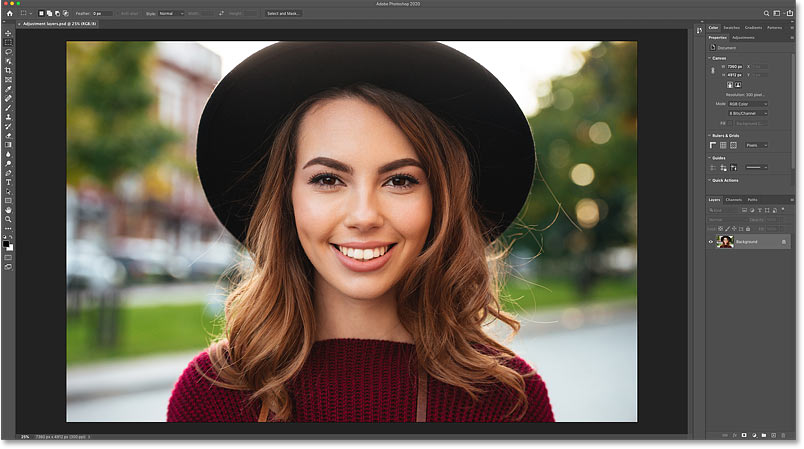
To follow along, you can open any image in Photoshop. I'm using this image from Adobe Stock:

The original image.
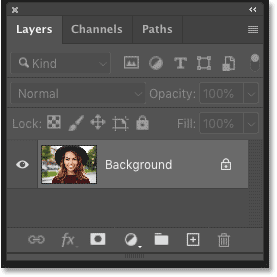
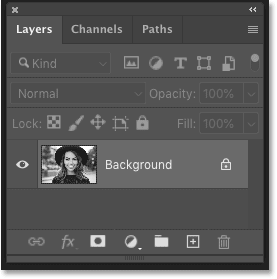
In the Layers panel, we see the image on the Background layer:

The Layers panel.
Related: Learn all the ways to get your images into Photoshop
The problem with Photoshop's image adjustments
Before we get to adjustment layers, let's take a quick look at Photoshop's standard image adjustment commands and why they're not the best way to work.
Where do I find the image adjustments?
All of Photoshop's standard image adjustments are found by going up to the Image menu in the Menu Bar and choosing Adjustments:

Going to Image > Adjustments.
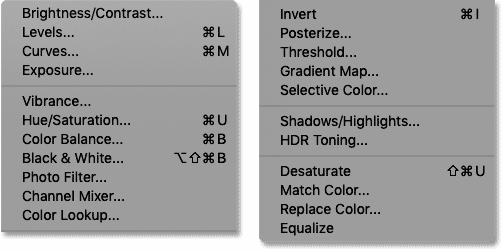
Here you'll find the complete list of adjustment commands.
Some, like Levels and Curves, are used for adjusting the brightness or contrast of an image. Others, like Hue/Saturation and Color Balance, are for changing the color. And a few of them, like Posterize and Gradient Map, are more for creating certain effects.
Most of these image adjustments are also available as adjustment layers, as we'll see in a moment:

Photoshop's standard image adjustments.
How to apply an image adjustment
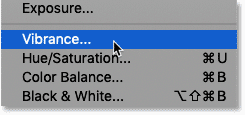
To apply an adjustment, simply choose it from the list. I'll choose Vibrance:

Adding a Vibrance image adjustment.
Photoshop opens a dialog box where you can edit the adjustment settings. And the settings available will depend on which adjustment you choose.
The Vibrance adjustment offers two sliders, Vibrance and Saturation. Both are used to increase or decrease the intensity of the color. The difference is that Saturation affects all colors equally while Vibrance affects muted colors more than colors that are already saturated.
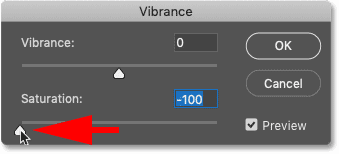
I'll drag the Saturation slider all the way to the left to lower the saturation down to -100. Then I'll click OK to accept it and close the dialog box:

Lowering the Saturation value to -100.
And with the color completely desaturated, the image now appears in black and white:

The result after desaturating the color.
Image adjustments make permanent changes
But here's the problem. In the Layers panel, we see that the Vibrance adjustment was applied directly to the image itself. And this means that the original color image is now gone. It's been replaced by the new black and white version.
There's no way to edit the adjustment settings to bring back some of the color, or delete the adjustment if I decide down the road that I don't like it. And if I was to save the image at this point and then close Photoshop, my original color image would be lost forever.
This is why Photoshop's standard image adjustments are called "destructive" edits. Not because they make the image look worse but because any changes they make are permanent:

The adjustment was applied directly to the image layer.
How to remove an image adjustment
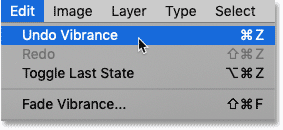
In fact, the only way to remove an image adjustment after you've applied it is by going up to the Edit menu and choosing the Undo command.
But even the Undo command is only temporary. If more edits had been made to the image since applying the adjustment, then all of those edits would need to be undone to get back to the point before the adjustment was applied.
And once you save the image and close Photoshop, any chance to undo the adjustment is lost along with your original image:

Going to Edit > Undo Vibrance.
How to use adjustment layers in Photoshop
So that's why Photoshop's standard image adjustments are not the best way to work. They make permanent and destructive changes, and the original image is lost forever. Let's compare that with adjustment layers and learn why adjustment layers are so much better.
I've undone my Vibrance adjustment (Edit > Undo Vibrance) and now I'm back to the original color image:

The original image once again
How to add an adjustment layer
There are three ways to add an adjustment layer in Photoshop.
From the Menu Bar
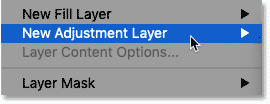
One is by going up to the Layer menu in the Menu Bar and choosing New Adjustment Layer:

Going to Layer > New Adjustment Layer.
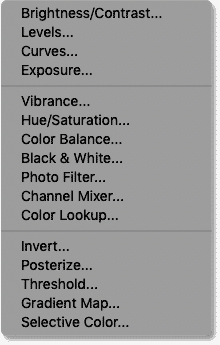
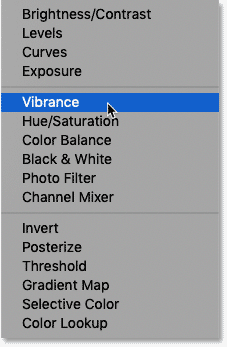
And here you'll find the complete list of adjustment layers. To add one, select it from the list. But don't do that just yet because we have two more ways to look at:

The list of Photoshop's adjustment layers.
A quick comparison between the adjustment commands (Image > Adjustments) and the adjustment layers shows that nearly all of Photoshop's standard image adjustments are also available as adjustment layers.
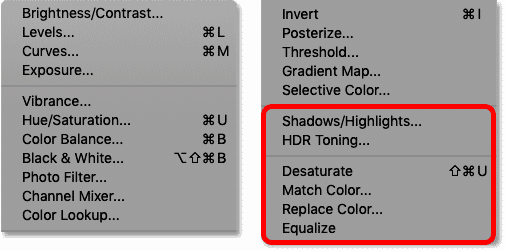
Only six (circled in red) out of the twenty two image adjustments are unavailable:

The six image adjustments not currently offered as adjustment layers.
From the Adjustments panel
Another way to add an adjustment layer is from Photoshop's Adjustments panel. By default, the Adjustments panel is grouped in with the Properties panel (which we'll look at in a moment).
If you don't see the Adjustments panel, you can open it by going up to the Window menu and choosing Adjustments. But a checkmark next to its name means that the panel is already open, and choosing it from the list will close the panel:

Going to Window > Adjustments.
In the Adjustments panel, the adjustment layers are displayed as icons. To add one, simply click on its icon.
Of course, you'll need to remember which icon is which. For example, the Vibrance adjustment layer is the icon on the far right of the top row. It's easy to remember because it looks like a letter V:

The Adjustments panel displays adjustment layers as icons.
But if you can't remember which icon you need, click the Adjustments panel menu icon:
Clicking the panel's menu icon.
And each adjustment layer is listed in the menu:

The list of adjustment layers in the panel menu.
From the Layers panel
The third way to add an adjustment layer, and my personal favorite, is from the Layers panel.
Click the New Fill or Adjustment Layer icon at the bottom of the Layers panel, and then choose an adjustment layer from the list:
Clicking the New Fill or Adjustment Layer icon.
Fill layers vs adjustment layers
But note that the name of this icon is New Fill or Adjustment Layer. That's because the first three items in the list—Solid Color, Gradient and Pattern—are fill layers, not adjustment layers. Choosing one will simply fill the document with either a solid color, a gradient or a pattern.
Fill layers share the same benefits as adjustment layers, but they are not really image adjustments. So for this tutorial, we'll ignore them:

The three fill layers appear at the top.
Choosing an adjustment layer
Since we're comparing adjustment layers with Photoshop's standard image adjustments, I'll choose the same Vibrance adjustment:

Choosing a Vibrance adjustment layer.
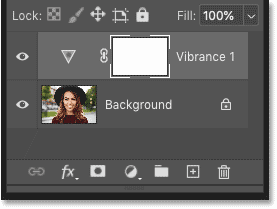
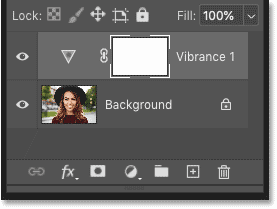
And this time, instead of the adjustment being applied directly to the image, it appears as a separate adjustment layer above the image:

The adjustment layer is added above the image layer.
Where do I find the adjustment layer settings?
Unlike standard image adjustments where the settings open in a separate dialog box, the settings for adjustment layers appear in Photoshop's Properties panel.
And here we see the same two sliders—Vibrance and Saturation—that we saw earlier:

The adjustment layer options in the Properties panel.
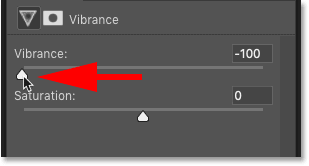
I'll desaturate the color by dragging the Saturation slider all the way to the left, just as I did before.

Lowering the Saturation value.
And we get the same result as before with the image now in black and white:

The result after desaturating the image with the adjustment layer.
The benefits of using adjustment layers in Photoshop
But while the initial results from the standard image adjustment and the adjustment layer are the same, the adjustment layer offers many important advantages.
Adjustment layers are separate from the image
As we've already seen in the Layers panel, adjustment layers are separate from your image. They sit above the image layer and the entire effect is contained within the adjustment layer itself, while the original image below the adjustment layer remains unharmed:

Adjustment layers are separate from your image.
Adjustment layers can be turned on and off
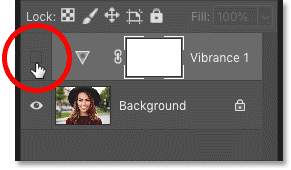
You can turn an adjustment layer on and off to compare its effect with the original image by clicking the layer's visibility icon (the eyeball) in the Layers panel:
Turning off the adjustment layer.
With the Vibrance adjustment layer turned off, the original color image is instantly restored.

Turning off the adjustment layer restores the original image.
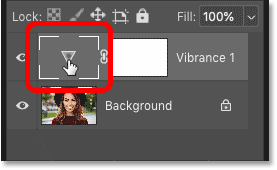
I'll turn the adjustment layer back on by clicking in the empty box where the visibility icon would normally appear:

Turning on the adjustment layer.
And now I'm back to the desaturated version of the image:

Turning the layer back on restores the adjustment.
The adjustment layer settings are editable
A big advantage with adjustment layers is that the initial settings we choose are not permanent. We can go back to the Properties panel and edit the settings at any time.
If a different layer is active in the Layers panel, simply click on the adjustment layer's thumbnail to reselect it:

Selecting the adjustment layer.
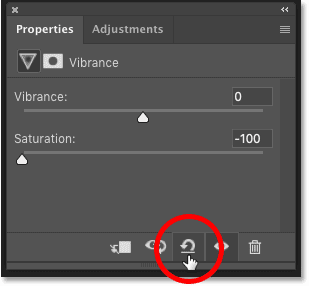
And then in the Properties panel, make whatever changes you need. I'll reset the Vibrance adjustment back to its default settings by clicking the Reset icon at the bottom of the panel:

Resetting the Saturation value back to 0.
As I mentioned earlier, the difference between Vibrance and Saturation is that Saturation affects all colors equally while Vibrance affects muted colors more than colors that are already saturated.
To see the difference, this time I'll drag the Vibrance slider all the way to the left:

Lowering the Vibrance value.
And notice that even with Vibrance at its lowest settings, some of the original color in the image still remains:

The result after lowering the Vibrance value to -100.
Adjustment layers can be deleted
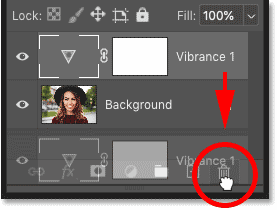
If you decide not to use the adjustment layer, you can delete it without affecting the original image. Just drag the adjustment layer onto the trash bin at the bottom of the Layers panel:

Dragging the adjustment layer onto the trash bin.
And with the adjustment layer gone:

The adjustment layer has been deleted.
The original image returns:

Back to the original image.
Adding a different adjustment layer
To see more advantages that adjustment layers offer, I'll choose a different one. But rather than selecting an adjustment layer from the Layers panel, this time I'll choose one from the Menu Bar.
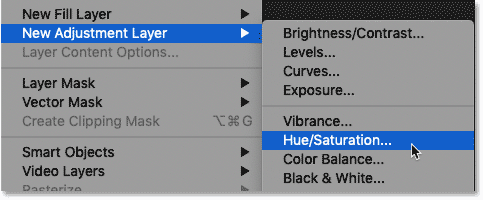
I'll go up to the Layer menu in the Menu Bar and I'll choose New Adjustment Layer. Then from the list, I'll choose Hue/Saturation:

Going to Layer > New Adjustment Layer > Hue/Saturation.
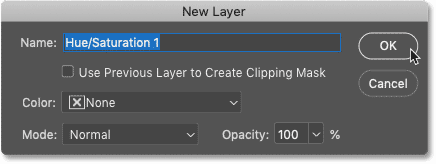
And notice that when we select an adjustment layer from the Menu Bar, Photoshop first opens the New Layer dialog box where we can name the layer before adding it. We can also set various options, like the blend mode or the opacity of the adjustment layer.
We'll look at the blend mode and opacity options in a moment. So for now, I'll just click OK to accept the default name:

The New Layer dialog box.
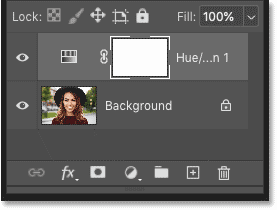
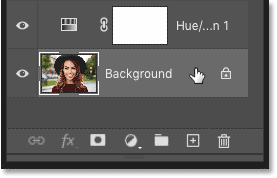
In the Layers panel, the Hue/Saturation adjustment layer appears above the image layer:

The new adjustment layer is added.
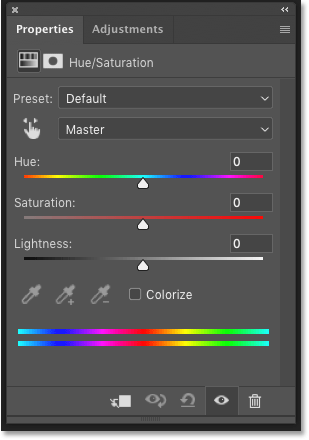
And just like with the Vibrance adjustment layer, the Hue/Saturation settings appear in the Properties panel:

The Properties panel showing the Hue/Saturation settings.
Colorizing an image with Hue/Saturation
I'll use the Hue/Saturation adjustment to colorize the image. In other words, I'll blend a single color in with the original colors.
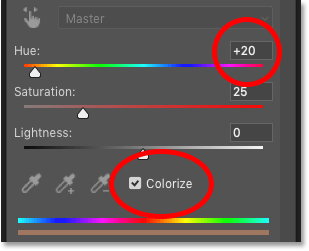
First, I'll turn on the Colorize option, and then I'll set the Hue value to 20 to choose a color that's similar to the woman's skin tone:

Turning on Colorize and then choosing a hue.
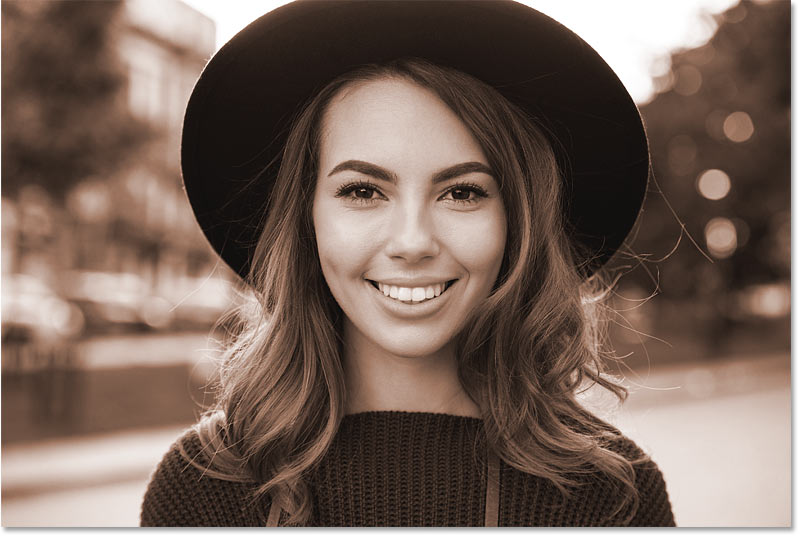
And here's the initial result:

The image after colorizing it with the Hue/Saturation adjustment.
Adjustment layers can use blend modes
Since adjustment layers are actual layers, just like image layers, they have access to the same Blend Mode and Opacity options in the Layers panel. And we can use these options to control how the adjustment blends with the image.
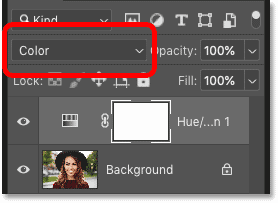
For example, we can change the way the color from the Hue/Saturation adjustment layer is blending with the photo's original colors by changing the adjustment layer's blend mode from Normal to Color:

Changing the adjustment layer's blend mode.
With the blend mode set to Color, the adjustment layer now affects only the colors in the image. It has no effect on the luminosity (the brightness). And this gives us a more natural looking result, without the added boost in contrast we were seeing from the Normal blend mode (the default setting):

The result after changing the adjustment layer's blend mode to Color.
Related: Work faster with these Blend Mode Tips and Tricks!
Adjustment layers can be faded using the Opacity option
Another advantage with adjustment layers is that the effect can be faded by lowering the Opacity value, which is found directly across from the Blend Mode option in the Layers panel.
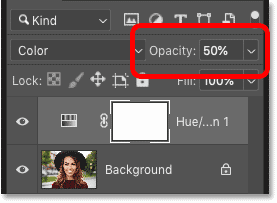
I'll lower the opacity from 100 percent down to 50 percent:

Lowering the Opacity value.
And with the opacity lowered, the effect is less intense. The color from the adjustment layer is now mixing with the photo's original colors rather than replacing them completely:

The result with the Hue/Saturation adjustment layer's opacity lowered to 50 percent.
Related: How to unify colors in an image
Adjustment layers include a built-in layer mask
Finally, each adjustment layer you add comes with its own layer mask which can be used to limit the areas of the image that are affected by the adjustment.
For example, I'll use Photoshop's Select Subject command to quickly select the woman in the photo.
In the Layers panel, I'll click on my image layer to select it:

Selecting the image in the Layers panel.
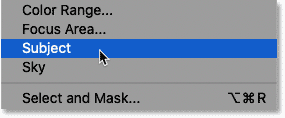
Then I'll go up to the Select menu in the Menu Bar and I'll choose Subject:

Going to Select > Subject.
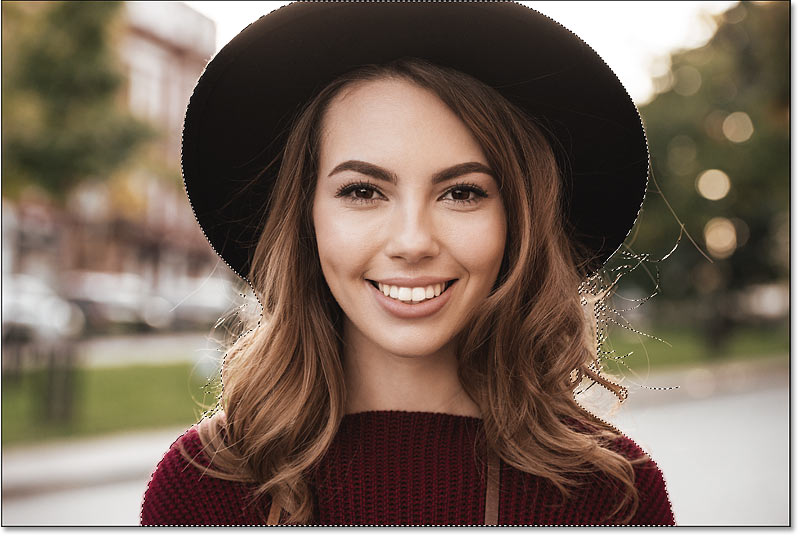
Photoshop analyzes the image, and after a few moments, a selection outline appears around my subject. I can now use this selection to hide the adjustment layer from this area:

Select Subject did a great job of selecting the woman without selecting the background.
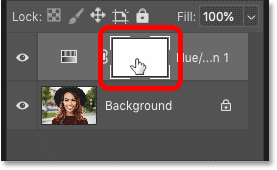
Back in the Layers panel, I'll select the adjustment layer's mask by clicking the mask thumbnail:

Selecting the adjustment layer's mask.
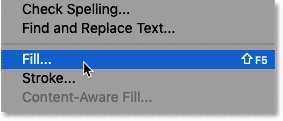
And then I'll fill my selection with black by going up to the Edit menu and choosing Fill:

Going to Edit > Fill.
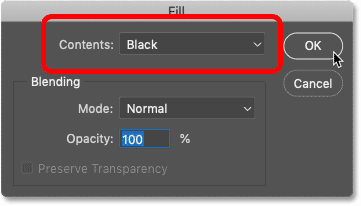
In the Fill dialog box, I'll set the Contents option to Black, and then I'll click OK:

Choosing black for the fill color.
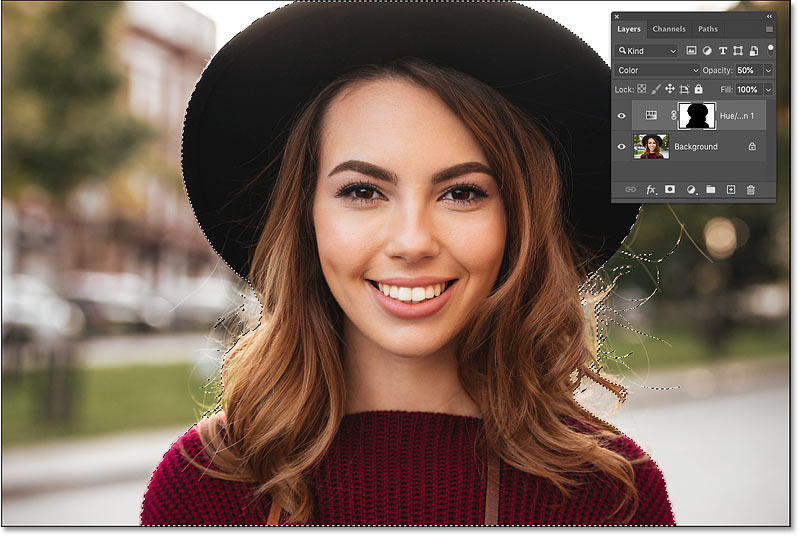
And after filling that part of the layer mask with black, the adjustment layer is no longer affecting my subject. The color effect is being applied only to the background:

The layer mask makes it easy to hide the adjustment layer from specific areas.
To remove the selection outline from around my subject, I'll go up to the Select menu and I'll choose Deselect:

Going to Select > Deselect.
How to save your work and keep your adjustment layers
At this point, we've looked at all the reasons why adjustment layers are so much better than Photoshop's standard image adjustments. They keep the adjustment separate from your image, they keep your settings flexible and editable, and they can be turned off or even deleted without needing to undo a bunch of steps.
You can fade an adjustment layer by lowering its opacity, or change how the adjustment blends with your image by choosing a different blend mode. And you can even control which areas of your image are affected by the adjustment layer using its built-in layer mask.
But all of your adjustment layers will be lost forever if you save your work as a JPEG or PNG file and then close out of Photoshop. That's because JPEG and PNG files (and most other file formats) do not support layers. To keep your adjustment layers intact, make sure you save your work as a Photoshop .PSD file. You'll then be able to open the .PSD file at any time and make any changes you need.
How to save the file as a Photoshop document
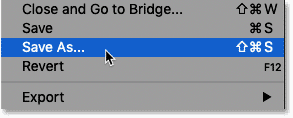
Go up to the File menu and choose Save As:

Going to File > Save As.
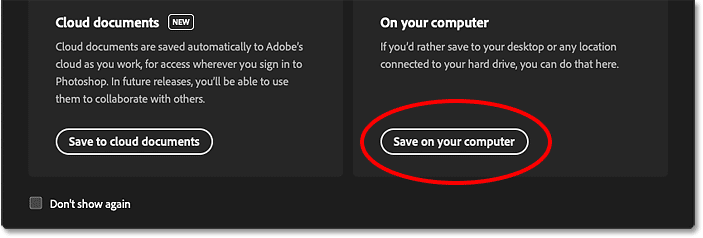
In the most recent versions of Photoshop, you'll be asked to choose between saving your work as a Cloud document or as a file on your computer. In most cases, you'll want to choose Save on your computer:

Choosing the "Save on your computer" option.
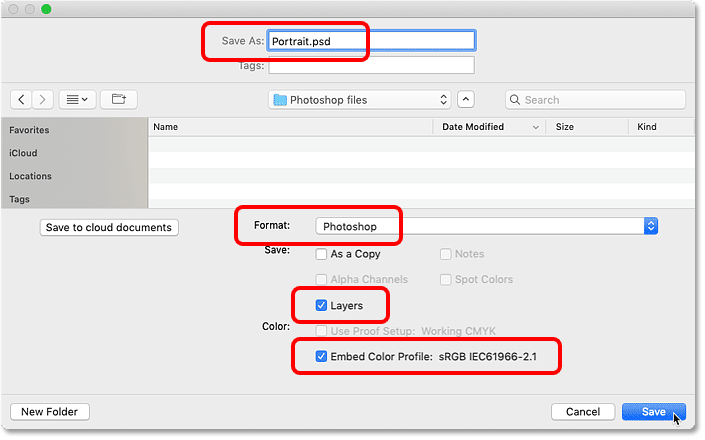
Then in the Save dialog box, start by changing the Format to Photoshop. Make sure Layers is checked, and it's a good idea to select Embed Color Profile as well.
Give the file a name, and then click Save:

Saving my work as a Photoshop .PSD file.
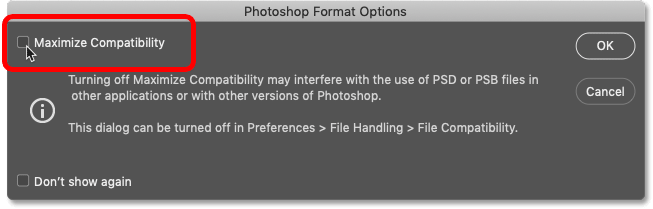
Finally, if the document will not be opened in any program other than Photoshop, you can keep the file size smaller by unchecking the Maximize Compatibility option. Then click OK to close the dialog box and your document is saved, along with your adjustment layers:

Unchecking "Maximize Compatibility".
And there we have it! That's our look at why you should stop using standard image adjustments and start using adjustment layers in Photoshop!
Check out our Photoshop Basics section or our Photo Editing section for more tutorials. And don't forget, all of our Photoshop tutorials are available to download as PDFs!
Other Stuff
© 2021 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Adjustment Layer Only Affect One Layer After Effects
Source: https://www.photoshopessentials.com/photo-editing/adjustment-layers-in-photoshop-and-why-you-should-use-them/
0 Response to "Adjustment Layer Only Affect One Layer After Effects"
Post a Comment